どうも「ほぐし」です!
皆さんWordPress内の画像はどうされてるでしょうか。
記事が増えていくと、
どんどん画像が増えて探しづらくなってませんか?
まだブログを始めたばかりの私でも何かごちゃごちゃしてきたなーと感じます。
WordPressの標準機能には画像をフォルダ分けすることは出来ないので、
そこで登場するのがプラグインです。
今回は、、、
”FileBird – WordPress Media Library Folders & File Manager”
というプラグインをご紹介します。
はじめに
このプラグインを選んだ理由についてですが
- 仮想的なフォルダを作成して管理することができる(画像のURLに影響しない)
- シンプルで直感的な操作(ドラック&ドロップ)ができること
- プラグインの更新日時が最近行われていた(2週間以内)こと
- 評価が高いこと(☆4以上だと私的にはいいんじゃないかと思っています)
画像管理のプラグインはいろいろあり悩んだのですが、上記を重視しました!
(このあたりは皆さんの好みに分かれると思います)
インストール前に
プラグイン全般にいえることですが、
インストール前にはWordPressのバックアップをとっておくことをオススメします。
今回は画像に関わってくる部分なので何かあると大変なので、、
バックアップから復元できるようにしておくのがいいんじゃないかなと思います。
プラグインのインストール
そんな説明なくても分かるよ!とお思いの方もいるとおもいますが、、
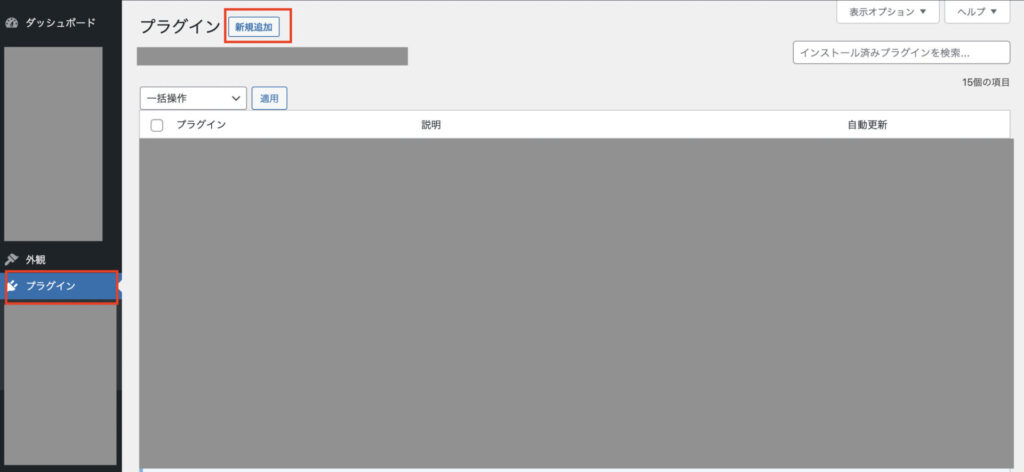
一応「WordPress」のダッシュボード画面より
赤枠の「プラグイン」⇒「新規追加」の順でクリックします。

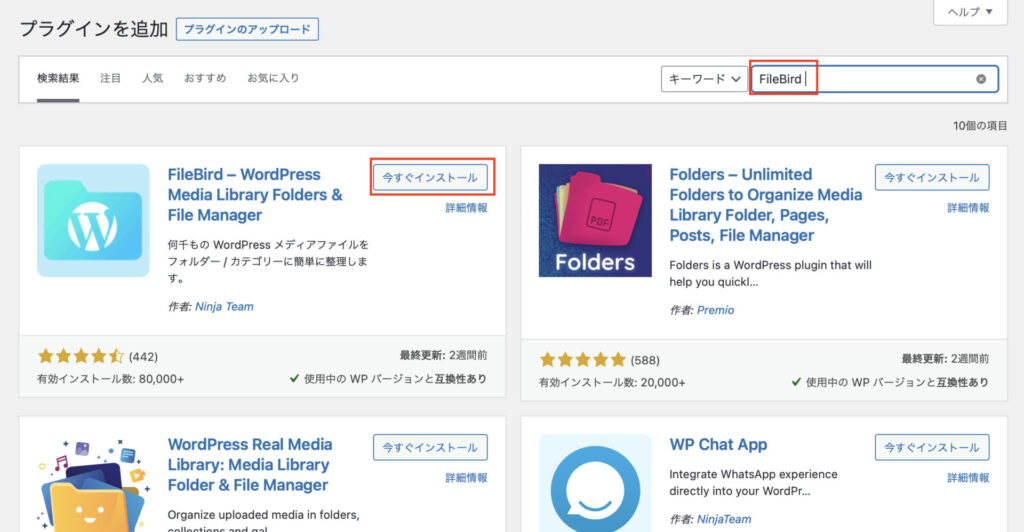
検索窓のところで「FileBird」を打ち込んで「今すぐインストール」をクリック。

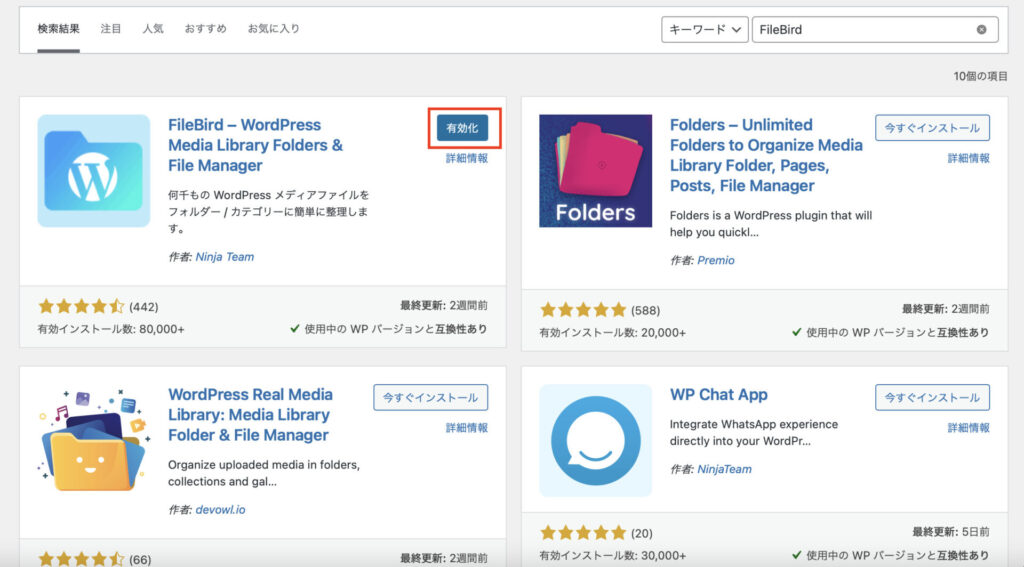
忘れず「有効化」をクリックします。

これで使用可能になります。(設定は特に触らなくても使えそうです)
FileBirdの使い方
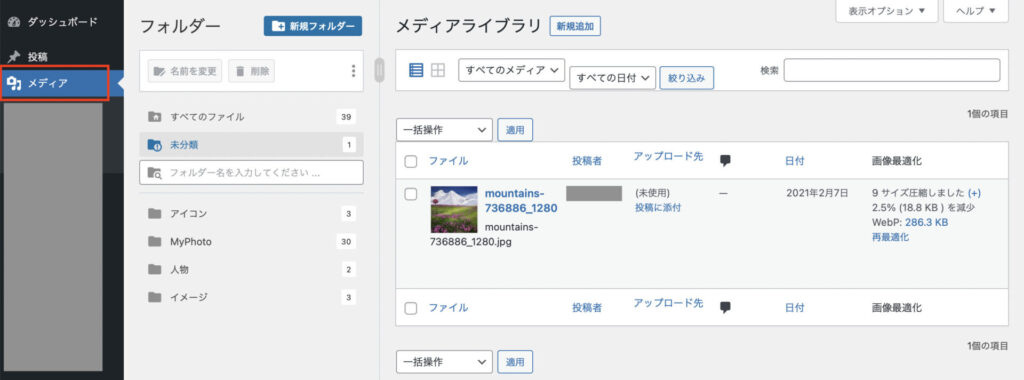
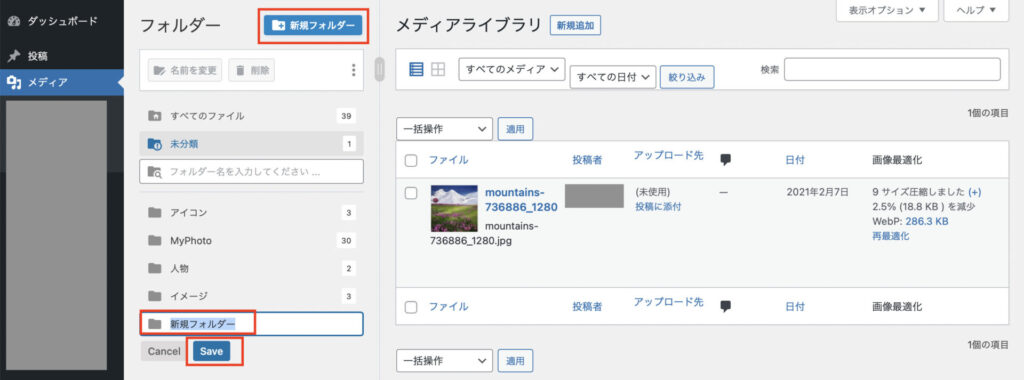
「メディア」をクリックするとこんな画面になります。
これ見るともう使い方わかっちゃう人も多いんじゃないかなと思います。
そうなんです!めちゃめちゃシンプルなんです!

〜新規フォルダの作り方〜
「新規フォルダー」をクリックしてフォルダー名をつけて「Save」を押せばOK。

あとは、画像をドラック&ドロップでフォルダーに移動すればOKです♪♪
写真のアップロード時にフォルダ指定も可能
プラグインをインストールしてフォルダーを作れば
写真のアップロード時にフォルダの指定も可能になります。
こんな感じです♪

とにかくシンプル!!
特に設定することもなく、
直感的(ドラック&ドロップ)な操作ができるのでとても気に入っています♪
個人的にはプラグインも入れすぎて他のプラグインと干渉してしまいそうな気がするので
いろいろ機能が入っているよりは、これぐらいシンプルなほうがいいんじゃないかと
勝手に思っています。。
画像ファイルを整理整頓して必要なときに探しやすくすることで
ブログ執筆の効率も上がるんじゃないかなと思います♪
よかったら、画像管理のプラグイン”FileBird”を試してみてはいかがでしょうか。
最後まで見ていただいてありがとうございます。
以上です。
それでは!




コメント